Images
Images are rectangular grids of pixel values.
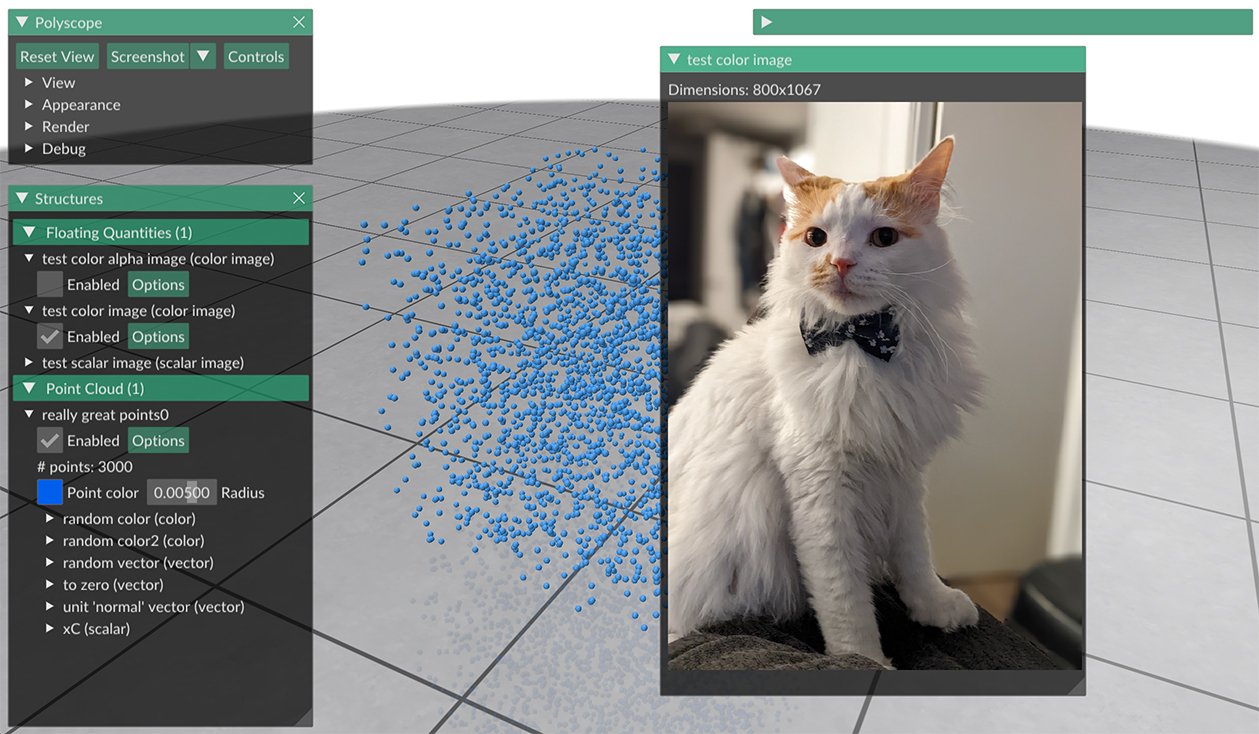
Sample: An image quantity of a majestic cat, shown here in the ImGui window display mode.

Floating Quantities
Images are floating quantities, which means they can be added to the scene at the root level, or added to any kind of structure.
See the floating quantity introduction for more info.
Example:
import polyscope as ps
ps.init()
# Your image data, must be populated somehow
w = 1024
h = 768
# == Add images at the root level of the scene
# try out a few of the options while we're at it
ps.add_color_image_quantity("color_img", np.zeros((h, w, 3)), enabled=True,
show_fullscreen=True, show_in_camera_billboard=False, transparency=0.5)
ps.add_color_alpha_image_quantity("color_alpha_img", np.zeros((h, w, 4)), enabled=True,
show_in_imgui_window=True, show_in_camera_billboard=False,
is_premultiplied=True, image_origin='lower_left')
ps.add_scalar_image_quantity("scalar_img", np.zeros((h, w)), enabled=True,
datatype='symmetric', vminmax=(-3.,.3), cmap='reds')
# == Add images associated with a structure
# Here, a camera view, you could also use a point cloud, or a mesh, etc
cam = ps.get_camera_view("my view"); # some structure you previously registered
cam.add_color_image_quantity("color_img", np.zeros((h, w, 3)), enabled=True,
show_in_camera_billboard=True)
# when adding an image to a camera view, we can display it
# in the camera billboard
ps.show()
Images vs. Render Images
If your image happens to represent a rendering of the scene from the user’s viewport (for example, from custom renderer code), check out the Render Image quantity, which offers additional functionality for view-rendered images such as depth-compositing them into the scene to layer and blend with other content.
Camera Views
Image quantities get special functionality when added to CameraView structures: they can additionally be displayed in the camera frame, aligned with the view of the scene.
Image Origin¶
When registering an image quantity, you can also specify whether the image should be interpreted such that the first row is the “top” row of the image ('upper_left'), or the first row is the “bottom” row of the image ('lower_left'). This is a confusing issue, as there are many overlapping conventions of coordinate systems and buffer layouts for images.
Most of the time, 'upper_left' (the default) is the right choice.
Scalar Image Quantity¶
These can be called at the root level, like ps.add_scalar_image_quantity(), or on a structure, like cam_view.add_scalar_image_quantity().
add_scalar_image_quantity(name, values, **kwargs)
Add an image of scalar values
namestring, a name for the quantityvaluesanHxWnumpy array, with scalar values
This function also accepts optional keyword arguments listed below, which customize the appearance and behavior of the quantity.
Categorical Scalars¶
Scalar quantities can also be used to visualize integer-valued labels such as categories, classes, segmentations, flags, etc.
Add the labels as a scalar quantity where the values just happen to be integers (each integer represents a particular class or label), and set datatype='categorical'. This will change the visualization to a different set of defaults, adjust some shading rules, and use a distinct color from the colormap for each label.
Scalar Quantity Options¶
When adding a scalar quantity, the following keyword options can be set. These are available for all kinds of scalar quantities on all structures.
Keyword arguments:
enabledboolean, whether the quantity is initially enabled (note that generally only one quantitiy can be shown at a time; the most recent will be used)datatype, one of"standard","symmetric","magnitude", or"categorical", affects default colormap and map range, and the categorical policies mentioned abovevminmax, a 2-tuple of floats, specifying the min and max range for colormap limits; the default isNone, which computes the min and max of the datacmap, which colormap to use- isoline keywords (darker-shaded stripes showing isocontours of the scalar field):
isolines_enabledare isolines enabled (default:False)isoline_styleone ofstripe,'contour(default:stripe)isoline_periodhow wide should the darkend stripes be, in data units (default: dynamically estimated)isoline_period_relativeif true, interpret the width value as relative to the world coordinate length scale (default:False)isoline_darknesshow much darker should the alternating stripes be (default:0.7)isoline_contour_thicknesshow thick should the contour lines be (default:0.3)
If not specified, these optional parameters will assume a reasonable default value, or a persistent value if previously set.
Color Image Quantity¶
These can be called at the root level, like ps.add_color_image_quantity(), or on a structure, like cam_view.add_color_image_quantity().
add_color_image_quantity(name, values_rgb, **kwargs)
Add an image of rgb color values
namestring, a name for the quantityvalues_rgbanHxWx3numpy array, with color values
RGB values are interpreted in the range [0,1].
add_color_alpha_image_quantity(name, values_rgba, **kwargs)
Add an image of rgb color values
namestring, a name for the quantityvalues_rgbaanHxWx4numpy array, with color values
RGB values are interpreted in the range [0,1].
By default, alpha values are interpreted to be non-premultiplied. Use the keyword argument is_premultiplied=True to directly pass premultiplied alpha images.
Color Quantity Options¶
When adding a color quantity, the following keyword options can be set. These are available for all kinds of color quantities on all structures.
Keyword arguments:
enabledboolean, whether the quantity is initially enabled (note that generally only one quantitiy can be shown at a time; the most recent will be used)
If not specified, these optional parameters will assume a reasonable default value, or a persistent value if previously set.
Image Options¶
These options are common to all images
Keyword arguments:
enabledboolean, whether the quantity is initially enabled (note that generally only one quantitiy can be shown at a time; the most recent will be used)transparencyfloat, an opacity to apply to the imageimage_originstring, eitherupper_left(default) orlower_leftto give the row layout conventionshow_fullscreenboolean, if enabled the image will be shown fullscreen in the Polyscope windowshow_in_imgui_windowboolean, if enabled the image will be shown in an ImGui windowshow_in_camera_billboardboolean, if this image was added to a camera view structure, show it in the camera frame
If not specified, these optional parameters will assume a reasonable default value, or a persistent value if previously set.